Your CSS Debugging Just Got Easier
Effortlessly view and modify the applied styles of any element, including media queries and pseudo-classes, all in real time. HoverProCSS saves you from digging through inspector panels and lets you focus on designing.
Get Chrome Extension
Features
With HoverProCSS, you never need to inspect again
Advanced CSS Insight
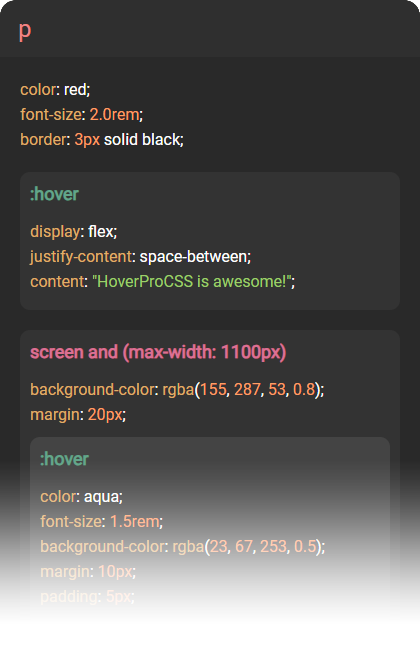
Dive deeper into your CSS. See media queries, hover states, and pseudo-classes applied in real time
Real-Time Editing & Live Results
Instantly edit applied styles for a streamlined front-end development workflow
Applied CSS, Simplified
Say goodbye to hunting through inspector panels. See only the styles that matter with HoverProCSS
Testimonials
Real Stories, Real Results

“Not even kidding, this extension saved my sanity. No more hunting for that one rogue style messing everything up. Just hover and fix it!”
Priya Kapoor
Web Developer

“HoverProCSS saved me hours of debugging! Real-time style editing is a game-changer.”
Alex Ramirez
Frontend Developer

“Love this extension! Late-night coding binges are (slightly) less painful now.”
Drew Williams
UI Developer

“If you hate messing with CSS (and who doesn’t?), you NEED HoverProCSS. Real-time edits, no fluff. It just works.”
Jamal Carter
FullStack Developer

“HoverProCSS is straight-up magic. I can tweak styles and see changes instantly—it’s like Photoshop for CSS. Seriously, just get it.”
Nguyen Minh Triet
Frontend Developer

“CSS debugging used to make me wanna cry. Now it’s just... fun? HoverProCSS makes me feel like a wizard.”
Emiko Suzuki
Frontend Developer
Pricing
Pay Once, Yours Forever
USD $19.99
Unlock your dev experience
-
Real-time CSS editing
-
View media queries & pseudo-classes instantly
-
Export all CSS changes
-
Priority support (24 hours response time guaranteed)
-
Free lifetime updates
Contact Us
Want to Get in Touch?
We're here to help! Reach out and we'll get back to you as soon as possible.